使用Github+Cloudflare Worker 搭建免费的 PikPak 网页版

PikPak这个网盘十分好用,但是目前官方只有安卓客户端,对于PC和MAC电脑用户就十分不友好。
好在网友的力量是强大的,现在Win,Mac,Web的第三方客户端都被开发了出来。
这次就是水一篇教程,教大家怎么用Github+cloudflare worker搭建一个免费的PikPak网页版出来,教程偏新手向。
提醒:这样部署的需要你能够访问github,不然你还要再用Cloudflare Worker部署一个反向代理服务,去反向代理github,反代的教程一搜一大把,我就不说了。
源码:https://github.com/tjsky/pikpak (感谢原作者mumu大佬,遵循大佬的意愿,这里删去他的全名)
Demo:tjsky.github.io/pikpak/
网页版使用教程:https://www.tjsky.net/?p=220
文章目录
注册必须的账号
分别是pikpak github cloudflare,如果你已经都有了,请跳过这一步
pikpak账号
使用官方的安卓客户端注册,没有安卓手机的,要么借一个手机,要么电脑上用模拟器,要么电脑上用第三方客户端注册吧。
PS:如果你最开始登录PIkPak客户端是用的谷歌账号关联登录,请在客户端内点击右下角图标,再点击左上角你的头像,修改密码/找回密码。
GitHub
注册地址(https://github.com/signup)
输入邮箱地址和密码,选择免费计划,验证邮箱地址,按照提示操作,创建您的个人帐户。
PS:如果你感觉部分内容是英文的识别困难,用浏览器的翻译功能吧。
CloudFlare
注册地址(https://dash.cloudflare.com/sign-up)
输入您的电子邮箱地址和密码。单击 Create Account。
PS:CloudFlare有中文界面,在右上角切换
一个你自己的域名
什么域名都行,需要在CloudFlare管理,如果没有也不想掏钱买,可以看这个教程注册freenom免费域名的方法
Cloudflare Workers部署
基本部署

1. 登录你的Cloudflare
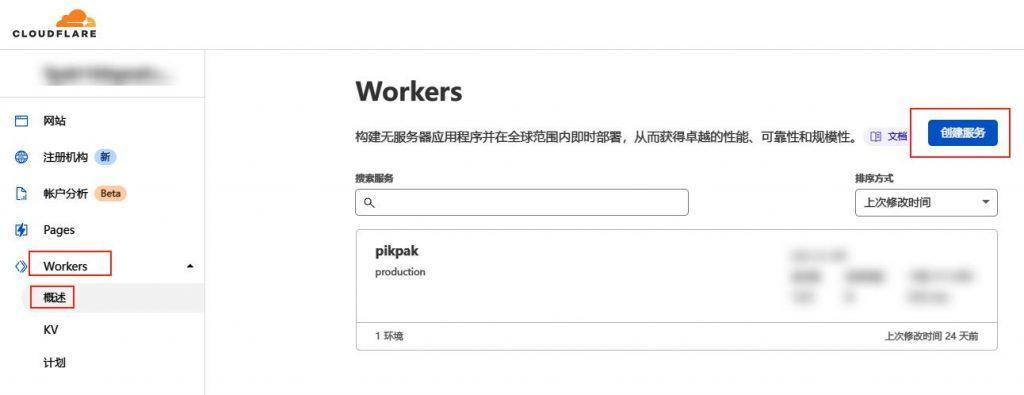
2. 在主页右侧找到【Workers】
3. 点进【Workers】选择一个预设的子域,点击【set up】之后,我们选择免费套餐。
4. 点进【Workers】,选择【创建Workers】
5. (非必须)在服务名称里起个好记好写的名字,比如pikpak,方便自己记忆。记住下边写的那行
您的服务将被部署到:https://pikpak.XXXXX.workers.dev
下边的【简介】、【HTTP处理程序】随便选一个就行。点【创建服务】
6. 删除页面左侧代码框内一切内容后,把这里的代码https://github.com/tjsky/pikpak/blob/main/cf-worker/index.js (感谢小樱修改的反代代码)粘贴到页面左侧的输入框,覆盖原有内容。
7. 点击【保存并部署】按钮,
8. 记住你在第5步里的Worker的域名pikpak.XXXX.workers.dev之后要用到。
9. 你的反代是会对所有人公开的,反代代码也没有鉴权部分,所以请不要使用对部署的Cloudflare Workers付费。
绑定自定义域名
因为部分运营商屏蔽了Cloudflare Worker的默认域名YYY.XXXX.workers.dev,导致无法使用Cloudflare Worker顺利反向代理,表现为无法刷出文件列表,无法登录。使用全局代理后就正常。
如果你需要在国内直连使用,请参照这篇文章《Cloudflare Workers 添加自定义域名 解决部分区域网络无法访问的问题》,给Worker绑定一个你自己的域名。如果你这样做了,请把后续需要填写Workers域名的地方,替换为你自己设置的域名。
GitHub部署
Github Aciton
- 登录你的Github,并且进入项目(https://github.com/tjsky/pikpak)
- 点击右上角的【Fork】将项目复刻到你自己的仓库
- 点击上侧一排的最后一个按钮【settings】切换到设置页面
- 选择左侧的【secrets】项,点击【new repository secrets】
- Name填
CF_DOMAIN,Value填你Worker的域名(Cloudflare Workers部署第五步里让你记住的那个域名或者你绑定的自定义域名,比如)pikpak.XXXX.workers.dev(注意只是域名本身,不带https://之类的累赘),点【Add secret】 - 如果你修改了仓库名则进行这一步,否则直接执行下边的第7步 :
点击【new repository secrets】,Name填BASE_PATH,Value填你的仓库名如tjskypikpak - 点击左侧的【Actions】>>>点击【General】>>>页面往下拉,找到【Workflow permissions】中,选择
Read and write permissions给action可读可写仓库的权限。然后点【save】按钮保存设置 - 点击上侧一排的【actions】按钮,点【I understand my workdlows, go ahead and enable them】表示你明白你要干啥。
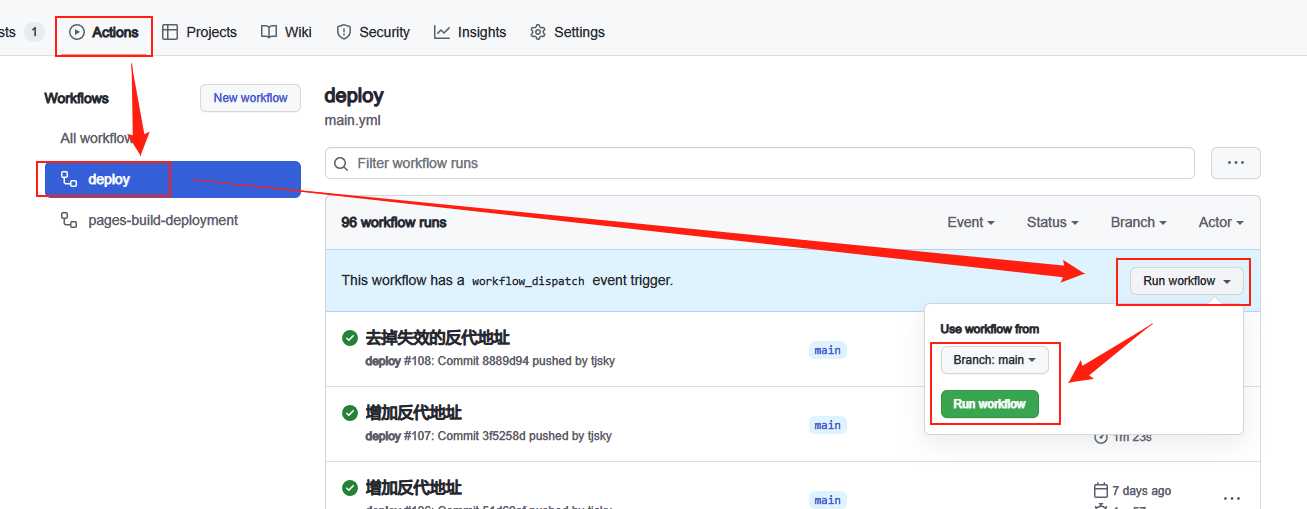
- 点击左侧的【deploy】,点右侧的【Run workflow ▽】切换到main分支,选择绿色的【Run workflow】 按钮。等待代码被构架并运行,如果没出什么问题,你会看到一个绿色√出现。(不超过5分钟)

Github Page
- 再次点击上侧那一排按钮中最后的【settings】切换到设置页面
- 这次选择左侧的【pages】
- 把Source这一项的branch切换到【gh-pages】【/(root)】,然后点击保存。
- 等1分钟左右你就可以通过页面上部显示的
Your site is published at https://tjsky.github.io/pikpak/
访问你的PikPak网页版客户端了。
后期更新
因为网页版还在不断的迭代中,上游代码更新后,如果你希望更新,那么需要这样更新一下
更新正常流程
- 回到你的Github主页(https://github.com/)切换到项目。
- 点击【Fetch upsteam ▽】,如果上游有更新,【Fetch and merge】按钮会是可点击的,选择【Fetch and merge】。
- 正常来说,没自己改过文件,就不会出问题,Github Aciton会自动重新deploy,在几分钟内就更新好了。如果出现无法合并,deploy时出错等等问题,要么自己介入处理导致了报错的文件,要么用更新出错时流程更新吧。
PS:只需合并main分支即可,不需要合并gh-pages分支,合并main后deploy会更新gh_pages分支内容。 -
检查一下(https://github.com/tjsky/pikpak/blob/main/cf-worker/index.js)在你部署后有没有更新过,如果有更新,将更新后的代码,更新到你的Workers中,重新部署Workers
更新出错时流程
这个操作不是最简单的,但是是最不容易出错的方式
- 首先注意一下https://github.com/tjsky/pikpak/blob/main/cf-worker/index.js 在你部署后有没有更新过,如果有更新,将更新后的代码,更新到你的Workers中,重新部署Workers(或者就直接不管是否更新,就直接无脑复制过去重新部署)
- 回到你的Github主页(https://github.com/)切换到项目,选择【settings】,拉到底,在Danger Zone中找到【Delete this repository】,在输入框中输入他要求的
XXXX/pikpak删除整个仓库。 - 然后重新执行一遍 GitHub部署 操作
一些可能需要你注意的东西
- 最好自己部署并审查代码,毕竟涉及了一次反代,如果在反带部分动动手脚,反代的搭建者是很容易知道你存了什么东西的。(当然能动手脚的地方不止这一处,想干坏事的人的方法多了)
-
没必要绑定自己的域名,用github.io就好,github的那个绑定咋说呢,广播的有点慢。进行绑定子域时,站点会有不短的一段时间都无法访问,尤其是在你设置了HTTPS时。
-
一般来说没必要改仓库名,保持是XXXX/pikpak,如果你真的希望改,请新建一个secrets,Name填
BASE_PATH,Value填你的仓库名如/tjskypikpak。 -
如果你想绑自己的域名,因为绑定后地址就从类似
tjsky.github.io/pikpak/变成了类似pikpak.tjsky.net的无子目录状态,所以新建的secrets,Name填BASE_PATH,Value填一个/就可以了。 -
Cloudflare Workers是有限制的,免费计划每分钟最多1000次请求,每天最多10W次请求,超了就会报错。
-
这个的部署方式非常多,比如你可以用cloudflare page代替GitHub page部署网站,可以用自己的服务器,替代Cloudflare Workers去做反代。。。等等很多方式。
-
最近官方出了邀请新用户得会员的活动,这里说一下怎么把网页版登录页里的邀请注册换成你自己的:
– 首先在官方APP里得到你的邀请链接(类似https://toapp.mypikpak.com/activity/invited?code=367394&g=1)
– 然后新建一个secrets,Name填INVITE_CODE,Value填邀请链接中的数字,比如我的是367394
- 20220101更新:如果你用的是最新代码部署,你的网页版右侧栏有个【邀请】标签,可以直接看到你的邀请链接和下载你的专属邀请用APK。对于IOS用户十分方便
- 可以在secrets里自定义的东西
Name Value CF_DOMAIN CF反代的域名(写DIRECT就是不走反代) BASE_PATH 自定义仓库名 INVITE_CODE 设置你的专属邀请链接 CNAME_DOMAIN 如果你设置了CNAME这里写你的域名 -
资源库已经无了,一帮人往里塞儿童色情内容,风险太高,原作者就关闭了资源库的后端,所以资源库彻底无了。
-
清理本地Cloudflare Workers反代域名设置。
– 以chrome浏览器为例:依次打开浏览器设置,隐私设置和安全性,Cookie及其他网站数据,查看所有Cookie和网站数据。
– 在“搜索Cookie”框内输入 github.io 将搜索出来的带有pikpak图标的结果,比如tjsky.github.io,点右侧那个垃圾桶图标,删除网站的本地数据。
– 重新访问站点,比如上述的:https://tjsky.github.io/pikpak/就好了。
– 如果你用的是其他站点,请参照上述域名样式删除网站的本地数据
- 站点和反代是会对互联网上的所有人都开启公开访问的,当文件夹下文件与文件夹数量很多时,每次访问目录都需要消耗大量的 Cloudflare Worker 额度,你的 Cloudflare Worker 每日免费额度是10W次,如果一个不够,可以同时申请多个Cloudflare账号,部署复数个Cloudflare Workers。


lonelytang
2021-12-15 02:09
大佬。我一个小白懵懵懂懂地按着你的步骤来,你写得很详细,但是我很多地方确是一头雾水,比如cloudflare那里的域名我不知道填哪个,总之试了几个带dev的,总算搞定了.赶脚好神奇啊,成就感满满的好吧
hhhh
2021-12-15 00:07
选择左侧的【secrets】项,点击【new repository secrets】
secrets这个选项好像没有啊。。。
https://kanjiantu.com/images/2021/12/14/aIQHtJ.jpg
去年夏天
2021-12-15 08:56
页面不对的应该是这个“”https://github.com/【替换为你的github账户名】/pikpak/settings/secrets/actions
joe1280
2021-12-12 12:55
又有一个问题,aria2 那些参数,在这台电脑保存好了,可以正常使用了,在另一台电脑登录,同一个账号,那个aria2参数,又恢复原来那样了,又要重新设置
去年夏天
2021-12-13 08:48
是的,这部分设置是保存在本地的。换设备换浏览器需要重新设置
joe1280
2021-12-12 12:33
手机网页的aria2不管用,没反应
joe1280
2021-12-12 12:13
aria2在电脑的web 可以用了,但是在手机,手机登录,推送aria2远程,没什么反应
joe1280
2021-12-12 01:13
自带的 RPC 这种 aria2 远程推荐的,显示黑色按钮
去年夏天
2021-12-12 01:24
试了一下没问题。
joe1280
2021-12-12 01:39
没看到,你点哪一个按钮,,我刚才测试别人搞出来的电脑版PC的,可以批量推送,远程linux Aria2
去年夏天
2021-12-12 11:12
都是可以的,这和ARIA2是远程还是本地没关系

都是可以的,这和ARIA2是远程还是本地没关系
joe1280
2021-12-12 00:52
aria2 没法用,刚刚测量过
去年夏天
2021-12-12 01:06
aria2用是肯定可以用的。。一定是哪里出问题了,可否提供更多信息呢?
joe1280
2021-12-12 00:19
cf worker 跳到百度啊
去年夏天
2021-12-12 00:25
如果你是直接访问了你的CF-worker页面地址,浏览器给你跳转到百度就对了,这是一个检测措施,让反代只对pikpak生效
w1282155089
2021-12-10 11:36
secrets,INVITE_CODE改成自己的后,注册人注册成功后,注册人有10天vip天数,但邀请人的天数没有增加
去年夏天
2021-12-12 00:26
这个只会改掉【去下载注册】这里的APK为你的邀请APK,那个直接在网页上注册的话,还是作者的邀请
w1282155089
2021-12-13 13:38
那能改成让别人注册成功后,自己的vip天数增加吗
ghsy
2021-12-02 20:21
怎么修改邀请码信息,修改 [ INVITE_CODE ] && sed -i “s|apk/url/225815|apk/url/INVITE_CODE|g” src/views/login.vue
里的225815就行了吗
去年夏天
2021-12-12 00:28
首先在官方APP里得到你的邀请链接(类似https://toapp.mypikpak.com/activity/invited?code=367394&g=1)
然后新建一个secrets,Name填INVITE_CODE,Value填邀请链接中的数字
东寻
2021-12-01 17:22
你好请问,普通服务器怎么搭建呢centos7
OrzMiku
2021-12-01 00:24
不能直接部署在自己的服务器上吗?
QiTianzu
2021-11-27 10:43
自定义域名站点访问不了的表现是网页空白吗
andysea
2021-11-28 11:26
是的,后面+pikpak就是404错误。我是用的GitHub Pages的https
QiTianzu
2021-11-28 20:48
https://github.com/mumuchenchen/pikpak/commit/12da47ca8f3c881ba082c39be82ef98aef96b095
这个原来早就解决了,在 Secrets 里新建一个 Name 为 BASE_PATH,Value 为 / 的 Secret 就行了。
去年夏天
2021-11-28 20:50
谢谢啦~
andysea
2021-11-27 06:32
你好,我设置了自定义域名后提示404
文件未找到
在此地址配置的站点不包含请求的文件。
如果这是您的站点,请确保文件名大小写与 URL 匹配。
对于根 URL(如http://example.com/),您必须提供一个 index.html文件。
不知道怎么回事,谢谢。
去年夏天
2021-11-27 22:17
后面加个/pikpak试试
andysea
2021-11-28 11:02
就是加了/pikpak/才是404,不加是空白
lonelytang
2021-12-15 02:11
我开始也是这样的,你可能是cloudflare那里的域名填错了额
QiTianzu
2021-11-27 00:53
“进行绑定子域时,站点会有不短的一段时间都无法访问,尤其是在你设置了HTTPS时”,请问无法访问的表现是页面空白吗?
QiTianzu
2021-11-26 22:39
进行绑定子域时,站点会有不短的一段时间都无法访问,尤其是在你设置了HTTPS时,无法访问的表现是页面空白吗?
去年夏天
2021-11-27 22:12
如果绑定前白屏,那应该是github page选不对
QiTianzu
2021-11-28 12:01
是绑定后才白屏,我发了 issue,大佬看一下吧 https://github.com/mumuchenchen/pikpak/issues/10
bbb
2021-11-21 20:41
请问aria2暂时还是不支持对吧?
去年夏天
2021-11-22 15:45
支持的。网页版设置里有调用aria2的设置,如果那个不好用,自定义菜单有个通过AriaNG变通实现的方法
QiTianzu
2021-11-27 15:59
请问绑定自己的域名无法访问的表现是页面空白吗,怎么部署到cloudflare page呢?
xdddhd
2021-11-10 20:53
有个坑,不能改fork后的项目名称,改了会变空白
去年夏天
2021-11-11 20:00
可以改的,你需要同步改一下vite.config.ts里第八行的代码
xdddhd
2021-11-12 19:13
OK,thanks
去年夏天
2021-11-26 09:37
代码更新了,可以直接适配仓库名的修改,可以具体看一下代码的comments
dliner
2021-11-06 19:53
登陆不上。
去年夏天
2021-11-08 11:08
你自己搭建的?还是Demo站?
Lu
2021-11-04 14:50
自己搭建登录不上是怎么回事
去年夏天
2021-11-06 15:36
现在可以了吗?昨天有一波更新